جاوا اسکریپت در Console
یک کنسول ابزار بسیار سودمندی جهت تست قطعه کدهای کوچک است. کنسول به شما اجازه میدهد دستورات سادهای را وارد کنید، سپس با زدن کلید Enter آن را اجرا کرده و خروجی را مشاهده کنید. این روش با نوشتن یک برنامهی کامل جاوا اسکریپت و اجرای کل برنامه متفاوت است. یک کنسول اجازهی مشاهدهی نتیجهی اجرای یک خط کد را فراهم میکند و ابزار مناسبی برای تست تکه کدهای کوتاه است. در این کتاب در موارد متعددی از کنسول برای نمایش نتیجهی اجرای کدها استفاده خواهیم کرد.
سه روش مختلف برای استفاده از کنسول وجود دارد :
۱- استفاده از کنسول مرورگرها
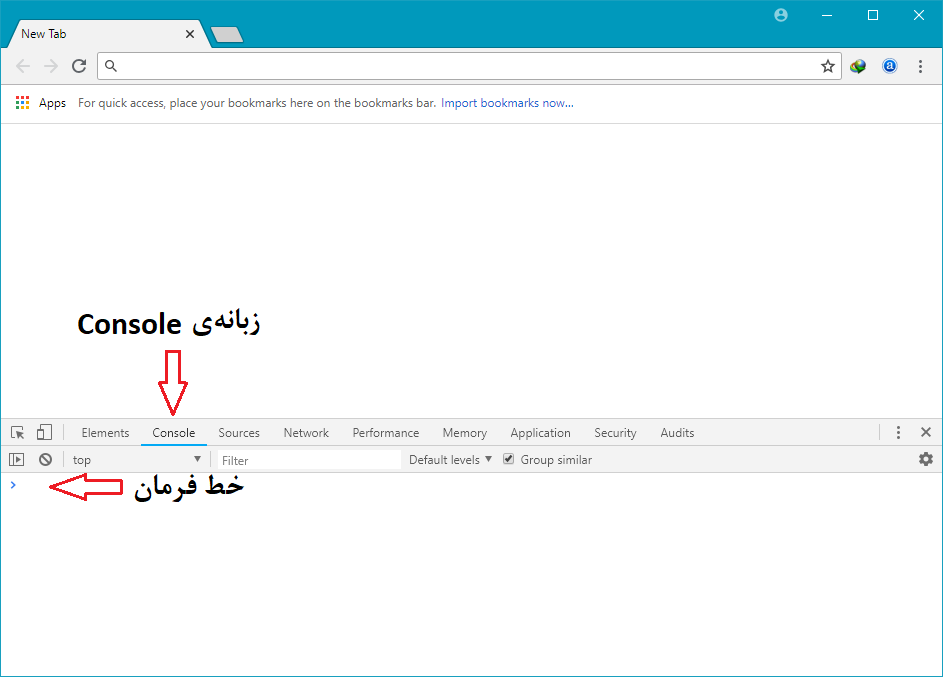
سادهترین روش برای استفاده از یک کنسول، استفاده از کنسول تعبیه شده در مرورگرها است. جهت دسترسی به این کنسول، در محیط مرورگر کلید F12 را فشار دهید (یا اگر از مک استفاده میکنید کلیدهای Command + Option + I را همزمان بزنید). با این کار بخش Developer Tools مرورگر باز میشود. حال برای مشاهدهی کنسول روی زبانهی Console کلیک کنید. در این صورت چیزی شبیه به شکل زیر را مشاهده خواهید کرد.

۲- استفاده از REPL
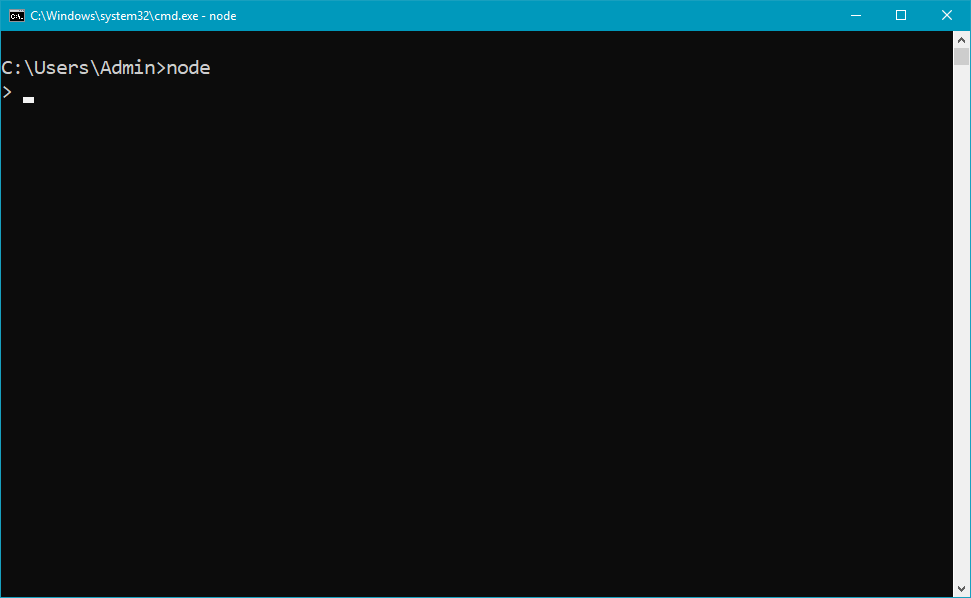
اگر شما Node.js را در سیستم عاملتان نصب کرده باشید، میتوانید از REPL (Read Eval Print Loop) استفاده کنید. REPL به شما این امکان را میدهد تا دستورات را در خط فرمان اجرا کنید و خروجی آن را مشاهده کنید. جهت شروع کار با REPL کافی است خط فرمان را باز کرده و دستور node را اجرا کنید.
اجرای این دستور موجب ظاهر شدن چیزی شبیه به شکل زیر خواهد شد. حال شما میتوانید دستورات جاوا اسکریپت را وارد کرده و با زدن Enter آنها را اجرا کنید.

جهت خروج از REPL کافی است کلیدهای Ctrl + C را همزمان فشار دهید.
۳- استفاده از کنسولهای آنلاین
روش سوم، استفاده از وبسایتهای آنلاین مانند سایت https://es6console.com است. این سایتها به شما اجازه میدهند کدهای جاوا اسکریپت را داخل مرورگر وارد کرده، اجرا کنید و خروجی را مشاهده کنید. همچنین در این سایت میتواند کدهای جاوا اسکریپت را با استاندارد ES6 یا بالاتر وارد کرده و معادل این کدها را در ES5 مشاهده کنید. (این ویژگی جهت اجرای کدهای ES6 در مرورگرهای قدیمی مفید است.)